Video Html Properties . Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. the <<strong>video</strong>> html element embeds a media player which supports video. the <<strong>video</strong>> tag is one of the html5 elements. basic software installed, basic knowledge of working with files, familiarity. It is used to embed video in an html document. 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the and. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. a <<strong>video</strong>> element is used for playing videos or movies. Autoplay = autoplay or (empty string). A path to the video file is nested inside the tag, or src attribute.
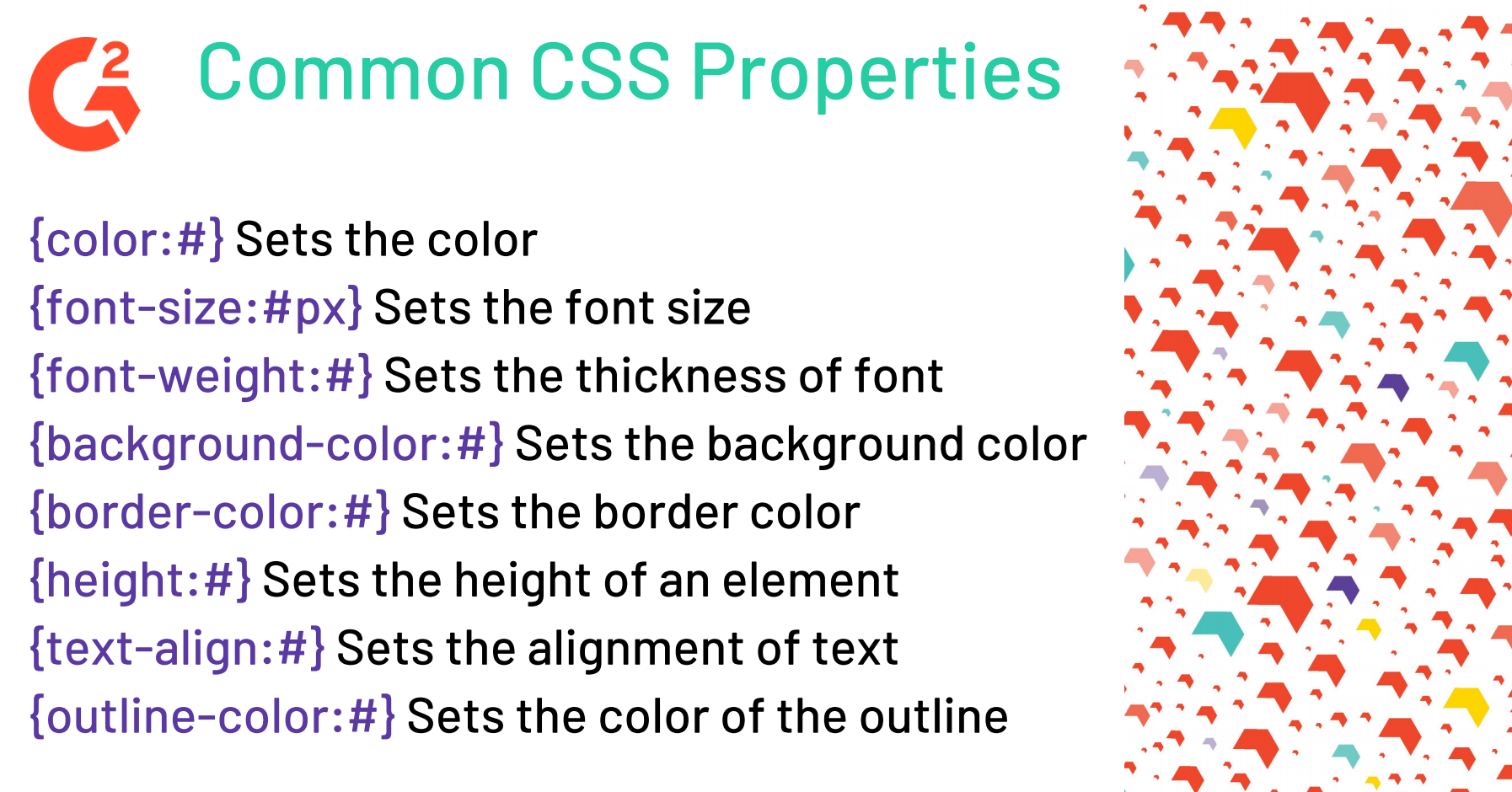
from learn.g2.com
A path to the video file is nested inside the tag, or src attribute. a <<strong>video</strong>> element is used for playing videos or movies. Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. basic software installed, basic knowledge of working with files, familiarity. Autoplay = autoplay or (empty string). implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. It is used to embed video in an html document. the <<strong>video</strong>> html element embeds a media player which supports video. 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the and.
Coding for sites Everything You Need To Know
Video Html Properties basic software installed, basic knowledge of working with files, familiarity. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. It is used to embed video in an html document. A path to the video file is nested inside the tag, or src attribute. Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. a <<strong>video</strong>> element is used for playing videos or movies. Autoplay = autoplay or (empty string). implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the and. basic software installed, basic knowledge of working with files, familiarity. the <<strong>video</strong>> tag is one of the html5 elements. the <<strong>video</strong>> html element embeds a media player which supports video.
From www.youtube.com
How to make changes in list items css propertiesHTML & CSS YouTube Video Html Properties Autoplay = autoplay or (empty string). basic software installed, basic knowledge of working with files, familiarity. the <<strong>video</strong>> tag is one of the html5 elements. A path to the video file is nested inside the tag, or src attribute. 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the. Video Html Properties.
From blog.openreplay.com
Working with CSS Float and Clear properties Video Html Properties It is used to embed video in an html document. Autoplay = autoplay or (empty string). A path to the video file is nested inside the tag, or src attribute. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. the <<strong>video</strong>> html element embeds a media. Video Html Properties.
From www.youtube.com
Individual Transform Properties using HTML CSS YouTube Video Html Properties A path to the video file is nested inside the tag, or src attribute. 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the and. the <<strong>video</strong>> html element embeds a media player which supports video. Browsers don't all support the same video formats, so you should provide multiple video. Video Html Properties.
From jayanttripathy.com
Difference between HTML Attribute and DOM Property Jayant Tripathy Video Html Properties a <<strong>video</strong>> element is used for playing videos or movies. Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. basic software installed, basic knowledge of working with files, familiarity. A path to the video file is nested inside the tag, or src attribute. It is used to embed video. Video Html Properties.
From www.hongkiat.com
HTML5 Reference Your Ultimate Study Guide Hongkiat Video Html Properties It is used to embed video in an html document. Autoplay = autoplay or (empty string). the <<strong>video</strong>> html element embeds a media player which supports video. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. basic software installed, basic knowledge of working with files,. Video Html Properties.
From www.freecodecamp.org
How the CSS Position Property Works Explained with Code Examples Video Html Properties a <<strong>video</strong>> element is used for playing videos or movies. implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. It is used to embed video in an html document. basic software installed, basic knowledge of working with files, familiarity. Autoplay = autoplay or (empty string). 30 rows html audio and video dom. Video Html Properties.
From bootstrapcreative.com
All CSS Properties List Reference PDF Cheat Sheet (Free Download) Video Html Properties Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. a <<strong>video</strong>> element is used for playing videos or movies. basic software installed, basic knowledge of working with files, familiarity. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other. Video Html Properties.
From www.cssmine.com
CSS objectfit and objectposition properties Crop images embedded in HTML Video Html Properties Autoplay = autoplay or (empty string). 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the and. A path to the video file is nested inside the tag, or src attribute. implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. the <<strong>video</strong>> html element embeds. Video Html Properties.
From elextutorial.com
HTML or CSS Text Align Property Syntax and Code Example Video Html Properties 30 rows html audio and video dom reference the html5 dom has methods, properties, and events for the and. It is used to embed video in an html document. the <<strong>video</strong>> html element embeds a media player which supports video. the <<strong>video</strong>> tag is one of the html5 elements. Autoplay = autoplay or (empty string). implemented. Video Html Properties.
From doppelmutzi.github.io
Understand How CSS Styles are Applied to HTML Elements by Learning the Video Html Properties the <<strong>video</strong>> tag is one of the html5 elements. implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. A path to the video file is nested inside the tag, or src attribute. Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. basic software installed,. Video Html Properties.
From www.toolsqa.com
What are JavaScript Objects and their useful Methods and Properties? Video Html Properties the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. the <<strong>video</strong>> tag is one of the html5 elements. Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. 30 rows html audio and video dom reference the. Video Html Properties.
From codesandbox.io
Html tags and css properties Codesandbox Video Html Properties implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. basic software installed, basic knowledge of working with files, familiarity. Autoplay = autoplay or (empty string). a <<strong>video</strong>> element is used for playing videos or movies. A path to the video file is nested inside the tag, or src attribute. the <<strong>video</strong>> html. Video Html Properties.
From help.xmatters.com
HTML in text form properties Video Html Properties implemented by the <<strong>video</strong>> element, the htmlvideoelement interface provides special properties and methods. the <<strong>video</strong>> tag is one of the html5 elements. A path to the video file is nested inside the tag, or src attribute. Autoplay = autoplay or (empty string). the <<strong>video</strong>> html element embeds a media player which supports video. a <<strong>video</strong>> element. Video Html Properties.
From learn.g2.com
Coding for sites Everything You Need To Know Video Html Properties It is used to embed video in an html document. basic software installed, basic knowledge of working with files, familiarity. Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. the <<strong>video</strong>> tag is one of the html5 elements. the <<strong>video</strong>> html element embeds a media player which supports. Video Html Properties.
From coderpad.io
Demystifying The CSS Display Property CoderPad Video Html Properties the <<strong>video</strong>> html element embeds a media player which supports video. A path to the video file is nested inside the tag, or src attribute. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. a <<strong>video</strong>> element is used for playing videos or movies. It. Video Html Properties.
From medium.com
Better Ways to Organise CSS Properties by Nijin Vinodan The Startup Video Html Properties the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. Autoplay = autoplay or (empty string). Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. the <<strong>video</strong>> tag is one of the html5 elements. basic software installed,. Video Html Properties.
From cssauthor.com
Best HTML And CSS Cheat Sheets» CSS Author Video Html Properties Browsers don't all support the same video formats, so you should provide multiple video formats for correct rendering. A path to the video file is nested inside the tag, or src attribute. It is used to embed video in an html document. a <<strong>video</strong>> element is used for playing videos or movies. 30 rows html audio and video. Video Html Properties.
From www.youtube.com
Introduction to CSS Properties Full HTML & CSS Course Lecture 13 Video Html Properties the <<strong>video</strong>> tag is one of the html5 elements. the <<strong>video</strong>> tag is used to embed video content in a document, such as a movie clip or other video streams. the <<strong>video</strong>> html element embeds a media player which supports video. Browsers don't all support the same video formats, so you should provide multiple video formats for. Video Html Properties.